Serenidapp
App de salud mental




Rol: UX/UI Designer
Tools: Figma, Google suite, Photoshop, Illustrator, After Effects
Year: 2023/24
Serenidapp es una app móvil diseñada para mejorar la salud mental de los jóvenes en España


” Lo que hubiera dado por tener esto hace dos años cuando estaba fastidiado con mi ansiedad... No es nada fácil encontrar contenido de este tema y presentado así como un Netflix o Pinterest.”
- Participante del User Testing
El problema
Durante nuestro proceso de investigación dimos con un dato que nos sorprendió bastante: El 78% de los jóvenes españoles entre 11 y 18 años sufren problemas de salud mental según el estudio PsiCE ('Psicología basada en la evidencia en contextos educativos') publicado en Junio de 2023; Además, según el Informe sobre la Evolución del suicidio en España en la población infantojuvenil (2000-2021) el suicidio se ha convertido en la primera causa de muerte entre los jóvenes españoles.
Estos datos revelan que nuestra sociedad enfrenta desafíos significativos en términos de salud mental, y es crucial que reconozcamos la urgencia de abordar estos problemas y brindar apoyo a los jóvenes, quienes son fundamentales para el futuro de la sociedad.


La solución
Desde la investigación y la ideación hasta la interfaz de usuario y la implementación, diseñamos Serenidapp con el objetivo de ofrecer un enfoque integral y digital que brinde apoyo y recursos para mejorar la salud mental de la población en general, pero en especial la de las personas más jóvenes.
La aplicación se diseñó de manera holística, teniendo en cuenta durante el proceso la marca, la exploración y el desarrollo del logotipo y las cuestiones de marketing.
Proceso de diseño


Investigación
Desk Research
Para ello realizamos un Desk Research en el que concluímos que los problemas de salud mental más comúnes son la ansiedad y la depresión y que su aumento exporencial entre la población y, en especial, la población joven, se produce a raíz del estrés post pandémico de la Pandemia del COVID-19, un ritmo de vida acelerado, y las falsas expectativas que se promueven a través de las Redes Sociales. Asi mismo, descubrimos que el entorno condiciona mucho la salud mental.
A pesar de haber obtenido un conocimiento muy valioso sobre el contexto y causas de una mala salud mental en España, necesitabamos más información para poder empatizar con los usuarios. Por ello llevamos a cabo una serie de entrevistas para obtener datos en los que poder apoyar nuestras decisiones.
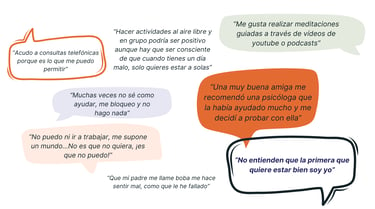
Entrevistas
Para obtener un conocimiento aún más valioso realizamos 8 entrevistas :
5 usuarios de entre 16 y 30 años que estén sufriendo o hayan sufrido algún problema de salud mental y que se hayan puesto en manos o no de un profesional de la salud mental.
1 familiar de persona que sufre de ansiedad.
2 psicólogos expertos en ansiedad y depresión en adolescentes.


Los principales hallazgos que obtuvimos de las entrevistas fueron :
Las personas necesitan herramientas e información para mejorar su gestión emocional.
El miedo a la medicación es uno de los stoppers para decidir acudir a terapia psicológica.
Encontrar un buen psicólogo que se ajuste a cada caso concreto conlleva tiempo y dinero y puede obstaculizar la atención. Pero las personas se muestran más propensas a acudir a terapia si alguien cercano les recomienda un profesional.
A las personas les gustaría poder autodiagnosticarse.
El apoyo del entorno es crucial, pero existe miedo al no saber cómo ayudar.
La mayoría de personas buscan soluciones en internet para mejorar su problema de salud mental.
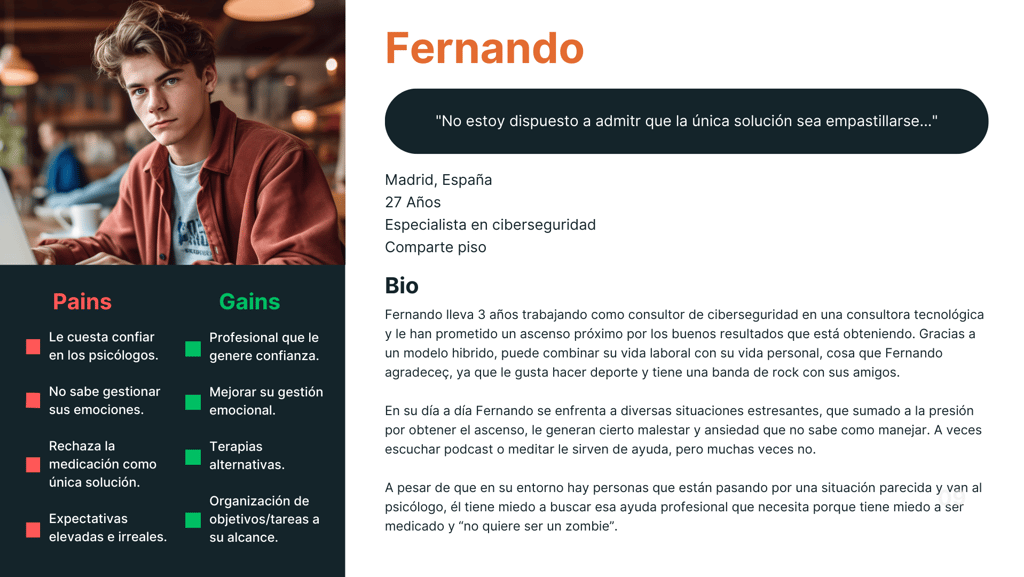
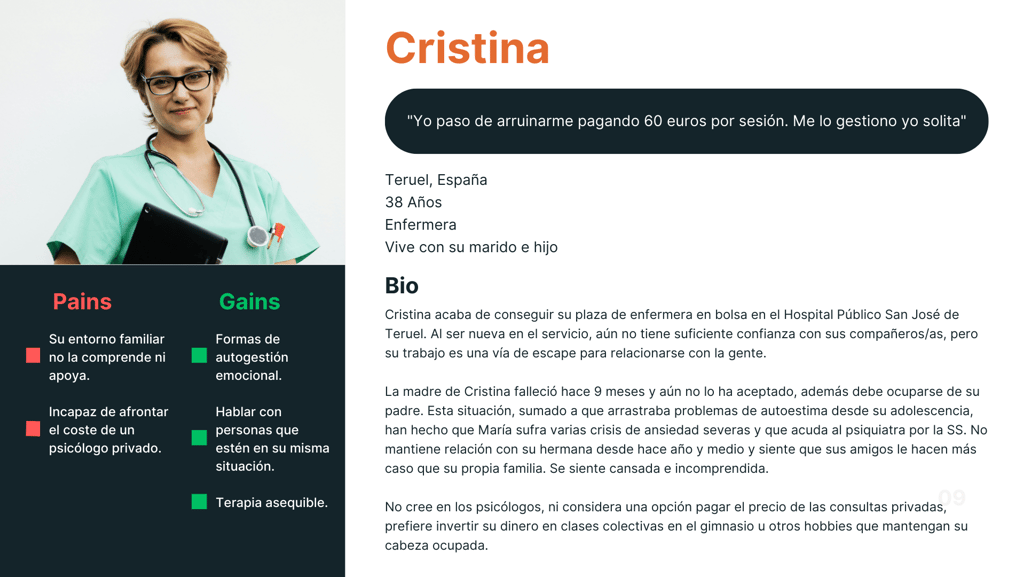
User persona
Partimos nuestra investigación con un objetivo claro:
Conocer el contexto de la salud mental en España.
Detectar las causas de la aparición de problemas de salud mental.
Entender las necesidades y principales problemas de las personas que sufren problemas de salud mental.
Identificar posibles soluciones.




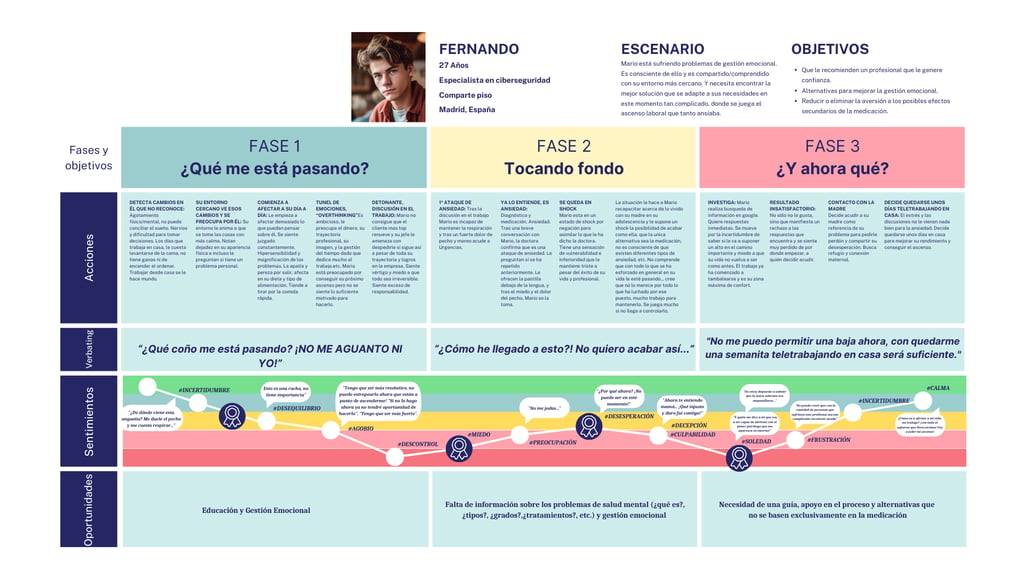
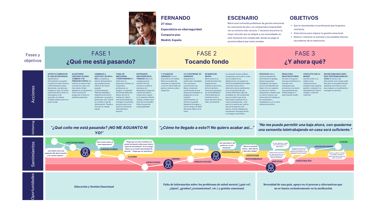
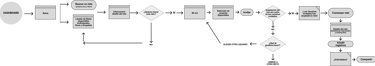
Customer journey


Ideación
Para crear el producto digital, comenzamos por reconocer las características necesarias para los objetivos de los usuarios y después se formuló un plan arquitectónico principal. Los principales objetivos arquitectónicos se desarrollaron planteando las declaraciones How Might We (Cómo podríamos). Estas afirmaciones permiten satisfacer las necesidades de los usuarios al tiempo que se consideran las tareas y las asignaciones de la tecnología potencial.
El reto de diseño:
¿Cómo podríamos ayudar a los jóvenes a no normalizar los estados de estrés y ansiedad?


MOSCOW: Ejercicio utilizado para la priorización efectiva de las funcionalidades a desarrollar
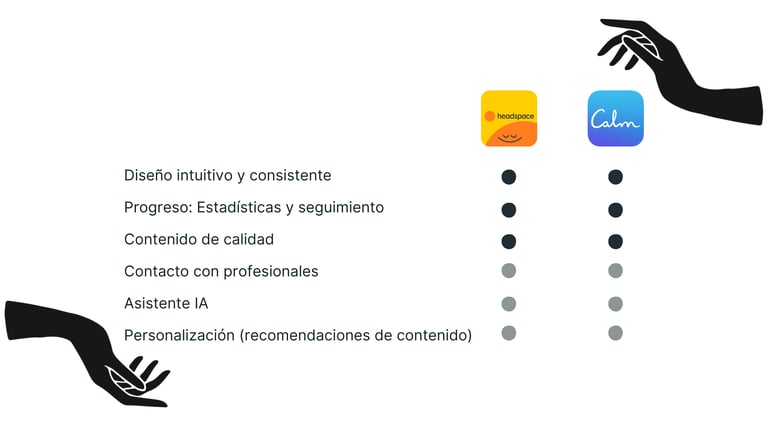
Benchmarking
Para poder ofrecer la mejor solución decidimos hacer un benchmarking y así poder ver qué soluciones existían en el mercado para identificar áreas de mejora, establecer metas realistas y tomar decisiones que permitan optimizar los resultados. Tras examinar los productos existentes en el mercado y gracias al conocimiento obtenido en la fase de entrevistas, llegamos a la conclusión de que nuestro valor diferencial sería la personalización de los contenidos.


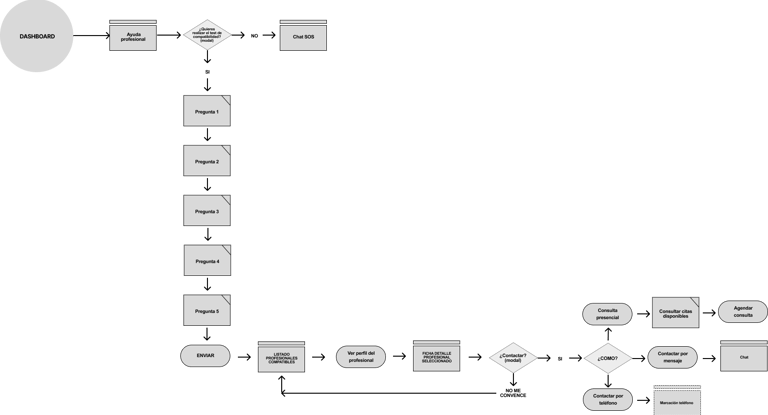
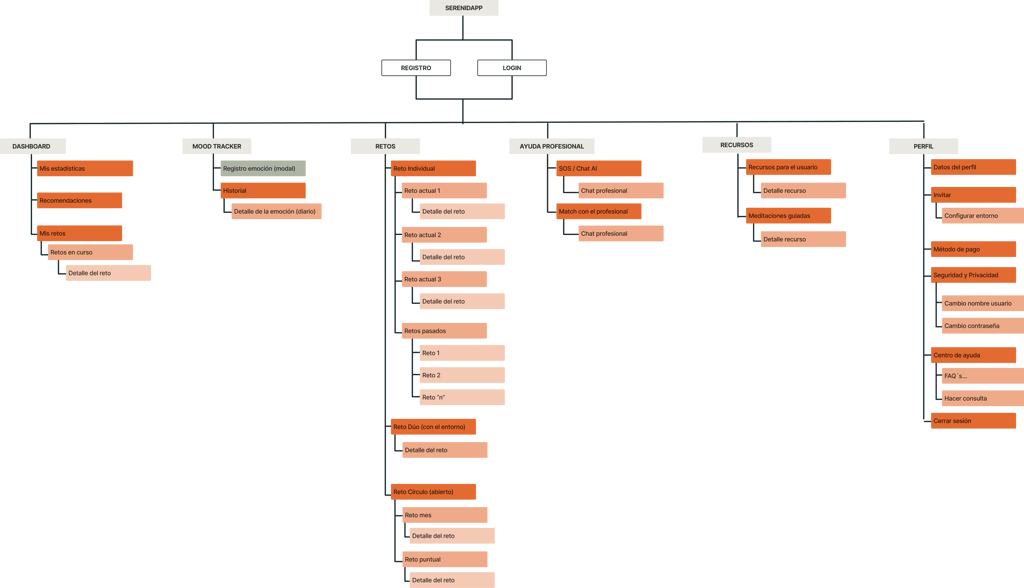
Flujos de usuario y Arquitectura de la información
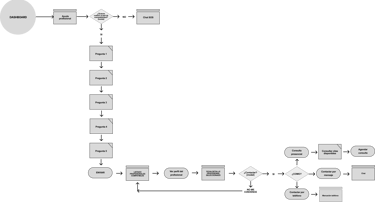
En relación con los objetivos arquitectónicos establecidos en el ejercicio "How Might We" identificamos las tareas y flujos de usuario que satisfarían las necesidades y puntos de dolor de nuestros usuarios a lo largo del "customer journey". A continuación, agrupamos estos flujos para crear el mapa de arquitectura de la información de nuestra aplicación.
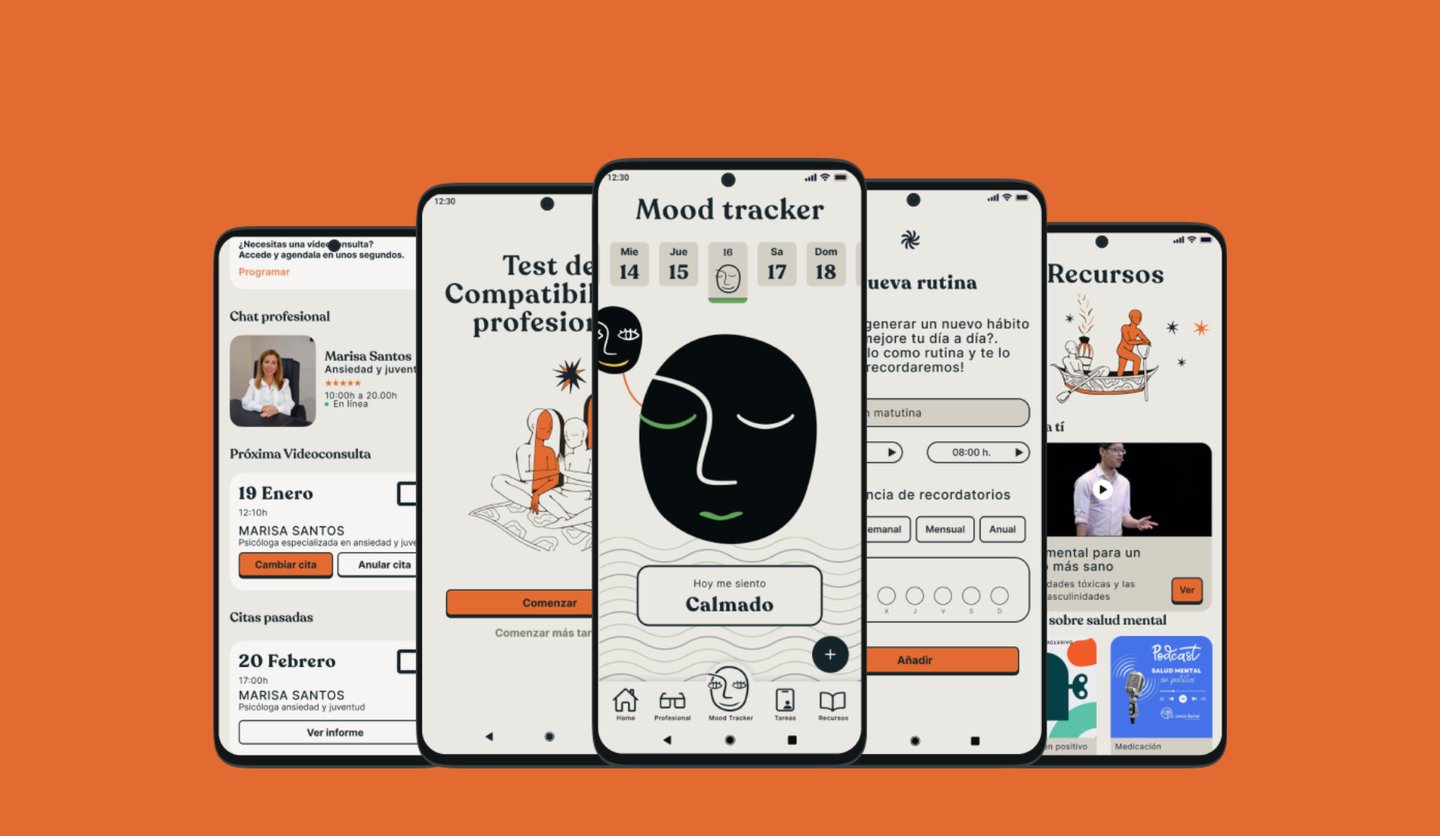
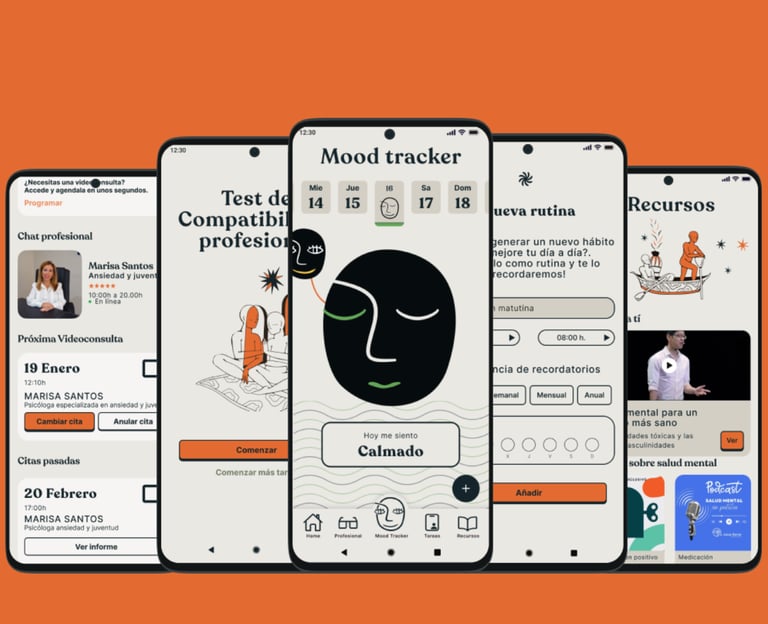
Mood Tracker
Matching profesional


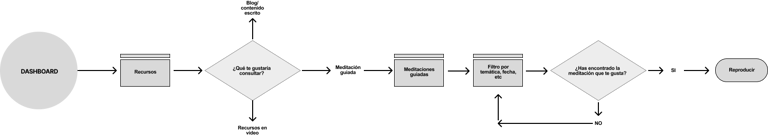
Acceder a un recurso


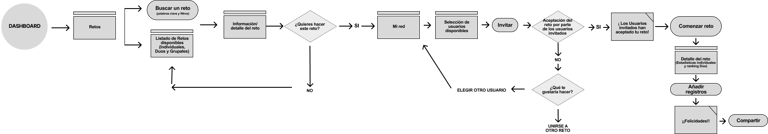
Unirse a un reto grupal y completarlo


Arquitectura de la información


Interaction design
Tras investigar y analizar distintos patrones de diseño que se ajustasen con la arquitectura de la información resultante y necesidades de nuestros usuarios comenzamos a esbozar los wireframes para realizar un primer testeo con usuarios.


Primer Testing


Después de obtener nuestro prototipo de baja fidelidad procedimos a realizar un pequeño test con usuarios en el que comprobamos si nuestro producto cubría todas las necesidades de nuestros usuarios y si su experiencia de uso era positiva para realizar iteraciones.
Todos los usuarios coincidian en los siguientes puntos:
Los retos en comunidad daba la sensación de competición y eso podría generar sentimientos de ansiedad o baja autoestima.
Los elementos clicables eran demasiado pequeños, lo que dificultaba un buen uso.
El planificador de tareas se encontraba demasiado escondido en la navegación.
La imagen resultaba un poco "Mister Wonderful" y producía rechazo.
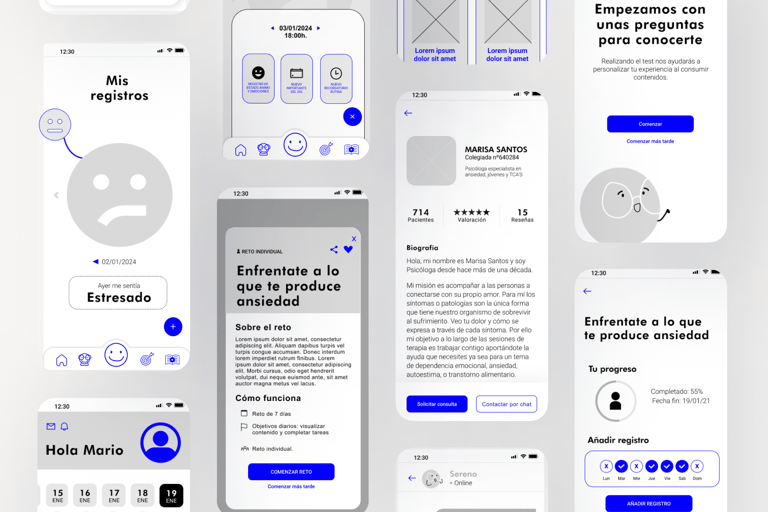
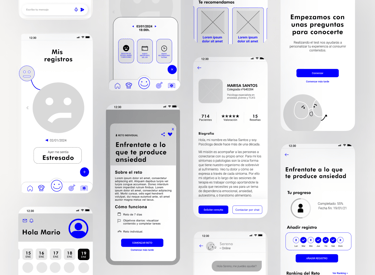
UI Design
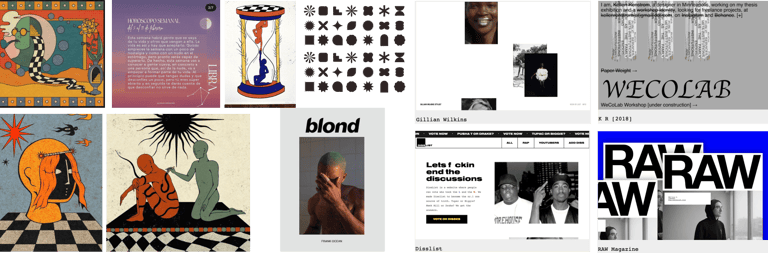
Exploración visual
De cara a diseñar el branding de Serenidapp tuvimos en cuenta el feedback proporcionado por los usuarios en este primer testeo y decidimos llevar el branding en una dirección totalmente opuesta a lo que estaba haciendo la competencia, optando por una estética neobrutalista con ilustraciones oníricas y que invitasen a la interpretación individual.






Diseño final